【超初心者向け】Cocoonで自作HTML・CSS・JavaScriptを組込む方法
本記事はHTMLもしくはWordPressを始めたばかりの超初心者の方向けの内容で、
私が自作のHTML・CSS・JavaScriptをWordpressに組込んだ際の手順をまとめたものになります。
実際に自作HTMLを組込んだ記事がこちらになります。
ちなみにテーマはCocoonを使用しています。
Cocoonは無料のテーマですが、非常に機能が充実しており、比較的手順が少なくて済みます。
それでは解説していきます。
自作したHTML
手順の説明に入る前に、自作したHTMLを簡単に説明しておきます。
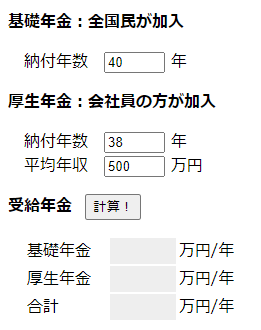
自作したHTMLは必要情報を入力すると年金受給額が計算されるツールです。
ブラウザで開くとこんな感じの見た目です。

ソースコードについては、上記リンク先にてソースを表示して参照してください。
HTMLに関してはまだ勉強したてなので大変見苦しいですが…
HTMLを組込む
それでは始めにHTMLを組み込む方法を解説します。
HTMLは以下の手順で組込みます。
※作業中に「HTMLに変換」をすると、元のコードが変わってしまう可能性がありますので、注意してください。
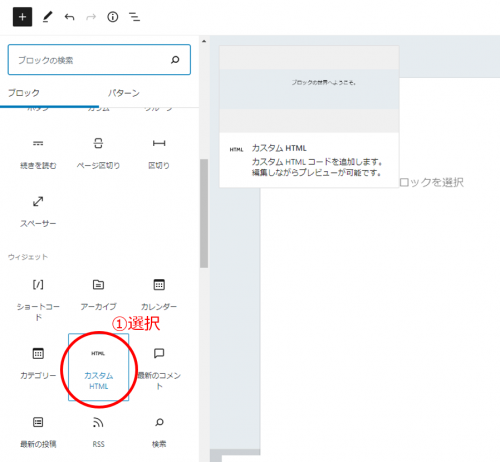
①「ブロックの追加」で「カスタムHTML」を選択

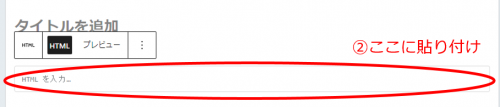
②「HTMLを入力...」にHTMLの本体部分をコピペ

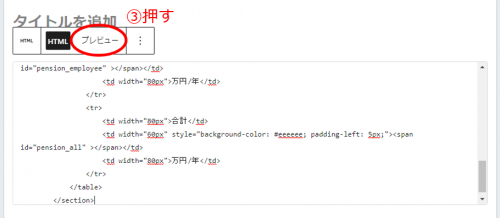
③「プレビュー」を押して確認

プレビューが表示されます。

貼り付けたHTMLをsectionやdivタグ等でまとめておくと、CSSで指定する際に区別しやすくなります。
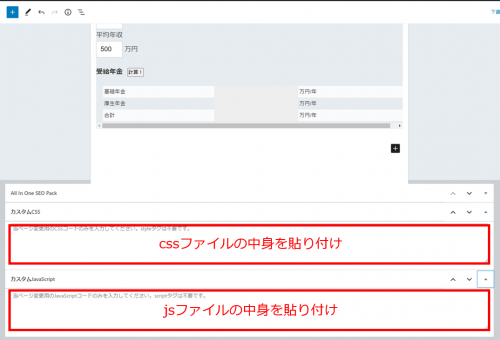
CSS・JavaScriptを組込む
Cocoonでは投稿編集画面の下の方に「カスタムCSS」「カスタムJavaScript」という項目がデフォルトで存在しています。ここにcssファイルとjsファイルの中身をコピペするだけです。

CSSに書き込んだ内容は、サイドバーなどを含むページ全体に反映されます。必要に応じてstyleの指定範囲を限定しましょう。
プレビューして確認する
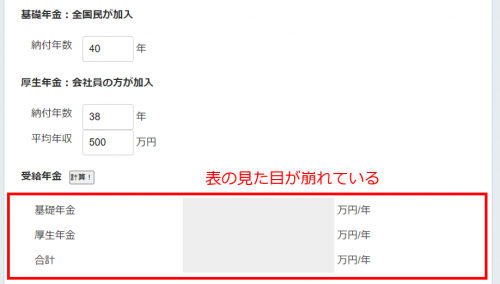
プレビューして見た目や動作を確認します。
見た目に関しては、WordPress側で指定されているstyleが土台として存在しているため、思った通りになっていない場合があります。このため、カスタムHTMLもしくはカスタムCSSでstyleを上書きして見た目を調整します。
この例では、tableの幅が%で指定されており、表の幅が変わってしまっています。

このため、カスタムHTML内でtableの幅を追加で指定し、以下のように修正します。

以上で、完了です。