【初心者向け】WordPress旧エディタの使い方【Classic Editor】
ブロックエディタから旧エディタへの乗り換えを考えているけど、同じように使えるか心配…
このような悩みにお答えします。
結論から言えば、全く心配ありません。
WordPressでブロックエディタしか使ったことがないと、以下のような心配事があるのではないでしょうか?
- 使い方が分かるか?
- これまでブロックエディタでできたことが同じようにできるのか
実は、私もつい最近までブロックエディタしか使ったことがなく、「文字の装飾とか吹き出しとかできるのかなあ?」など、色々心配していましたが、少し作業環境を整えるだけでブロックエディタと同じことができました。
本記事では、今までブロックエディタを使っていて、旧エディタへの乗り換えを考えている方に向けて、旧エディタの使い方を解説いたします。
これを見て、乗り換えられそう!と思った方は、ぜひ試しに旧エディタを使ってみてはいかがでしょうか?
特にブロックエディタの重さに悩まされている方にはおススメです!
Classic Editorのインストール
旧エディタを使うためにはプラグインのClassic Editorのインストールが必要です。
とはいえ、手順は簡単です。
プラグインでClassic Editorを検索してインストールして、有効化するだけです。

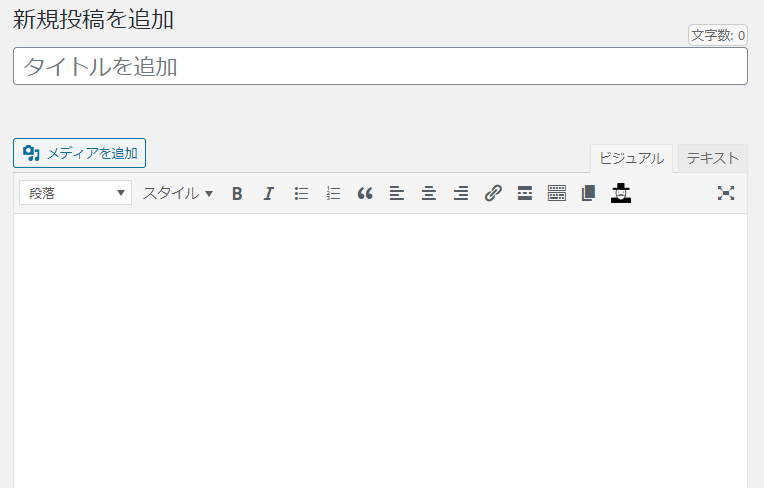
いつも通り記事の編集画面に行くと、旧エディタに変わっています。

使い方
旧エディタの使い方は、ブロックエディタとほとんど変わりません。ブロックの選び方が違うだけと考えていいです。
基本的なものについて、以下で説明します。
ツールバー
見出し、スタイル、リスト等、基本的なものが並んでいます。

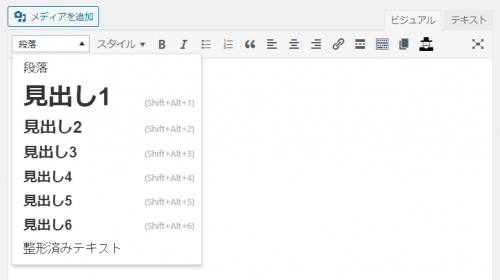
見出し
見出しは左上の「段落」と書いてあるところから選択できます。
見出し1はタイトルですので、基本的に使いません。見出し2,3,4がブロックエディタのH2,H3,H4に相当します。

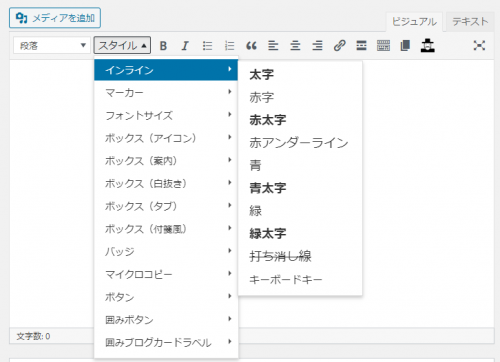
スタイル
スタイルから文字装飾などができます。見た目が分からないのはブロックエディタより不便かも知れません。

メディアの追加
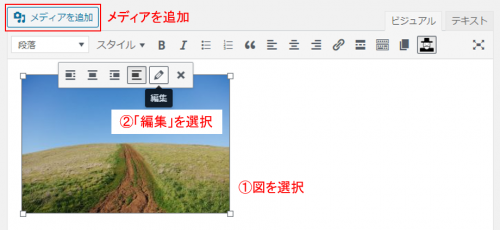
メディアの追加から、画像などを貼付けることができます。
図の大きさは以下の手順で変更できます。
- 図を選択
- 鉛筆マークを選択
- 画像詳細ウィンドウの「設定を表示」の「サイズ」で変更


吹き出し
使用環境によっては吹き出しが使えます(ちなみに私はCocoonテーマを使っています)。
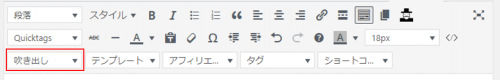
ツールバー切り替えを押すと「吹き出し」が出て来ます。

吹き出しを押すとブロックエディタと同様に吹き出しを挿入できます。

ツールバーにない場合はAddQuicktagを使おう
「ツールバーを探しても、ブロックエディタで出来たアレが見つからない!」といったことがあるかも知れません。
そんな時にはAddQuicktagプラグインを利用しましょう。
プラグインをインストールして有効化したら、「設定」→「AddQuicktag」で設定画面を表示できます。

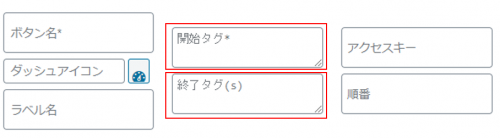
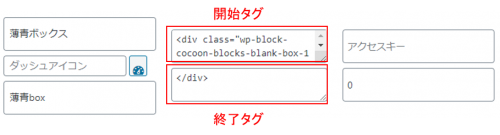
画面を開くといくつか項目がありますが、その中でも「開始タグ」「終了タグ」がとても重要になります。

開始タグ、終了タグとは
例えば、以下の図の「テスト見出し2」は見出し2に設定されています。

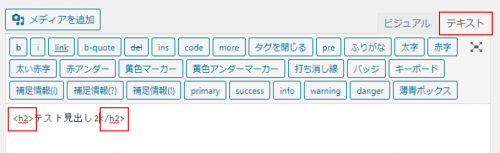
これを「テキスト」で見てみると、「テスト見出し2」が<h2>と</h2>で挟まれているのが分かるかと思います。

これは「テスト見出し2」がh2属性の文章ですよ、ということを示しています。このときの<h2>が開始タグで</h2>が終了タグです。
開始タグと終了タグの設定方法
開始タグと終了タグが何か分かっても、それだけでは何もできません。
ブロックエディタで使っていた”あのブロック”を、どう設定するのかが分かりません。
ですが、実は設定方法を勉強したりする必要はありません。答えが用意されているので、それを持ってくるだけです。以下がその手順です。
①ブロックエディタで自分が使用したいブロックを選択
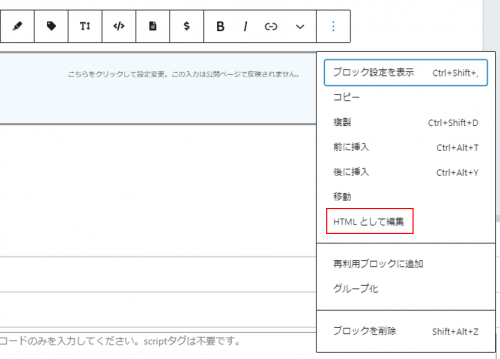
②ブロックに対して「HTMLで編集」を選択してHTMLを表示

例えば、以下のように表示されます。中に適当に文章(ここでは”テストテスト”)を入力しておき、その前の部分(<div~<p>)を「開始タグ」、後ろの部分(</p>~</div>)を「終了タグ」にすればよいです。
<div class="wp-block-cocoon-blocks-blank-box-1 blank-box block-box has-background has-watery-blue-background-color"> <!-- wp:paragraph --><p>テストテスト</p> <!-- /wp:paragraph --></div>
③開始タグと終了タグをコピーして、AddQuicktagに設定

④ほかの項目も設定して「変更を保存」
以上で、開始タグと終了タグの設定は終了です。
設定したタグを使用する
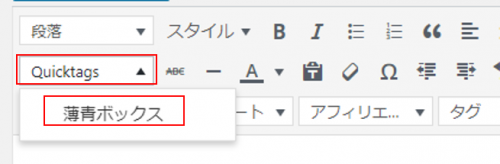
編集画面のツールバーのQuicktagsから、先ほど設定したボタン名を選択するだけです。

まとめ
本記事ではブロックエディタしか使ったことない方向けに旧エディタの使い方を解説してきました。
「旧エディタでも使えそうだな」と思われたなら、合わなければ戻せばいいだけですので、試しに一度使ってみてはいかがでしょう?